Portfolio
Shinako
Yamada
Portfolio
Shinako
Yamada


15hours/サンプル1パターン
完成バナーはこちらから
LPへの誘導を促すキャンペーン告知バナー(リスティリング広告・メインサイト掲載用)を制作しました。学習のためにバナーの模写をすることはありましたが、1から企画をしてそのバナーを制作することは初めてだったのでとても勉強になりました。以下に工程やポイント・反省点を記し、今後の制作に活かします。
バナーの目的を明確にすることで、バナーの中で何を1番に伝えるべきかが分かりやすくなり、強弱をつけることができます。
今回はキャンペーンの告知がバナーの目的になるので、キャンペーンタイトルと「プレゼント」の文字が1番伝えたい内容になります。
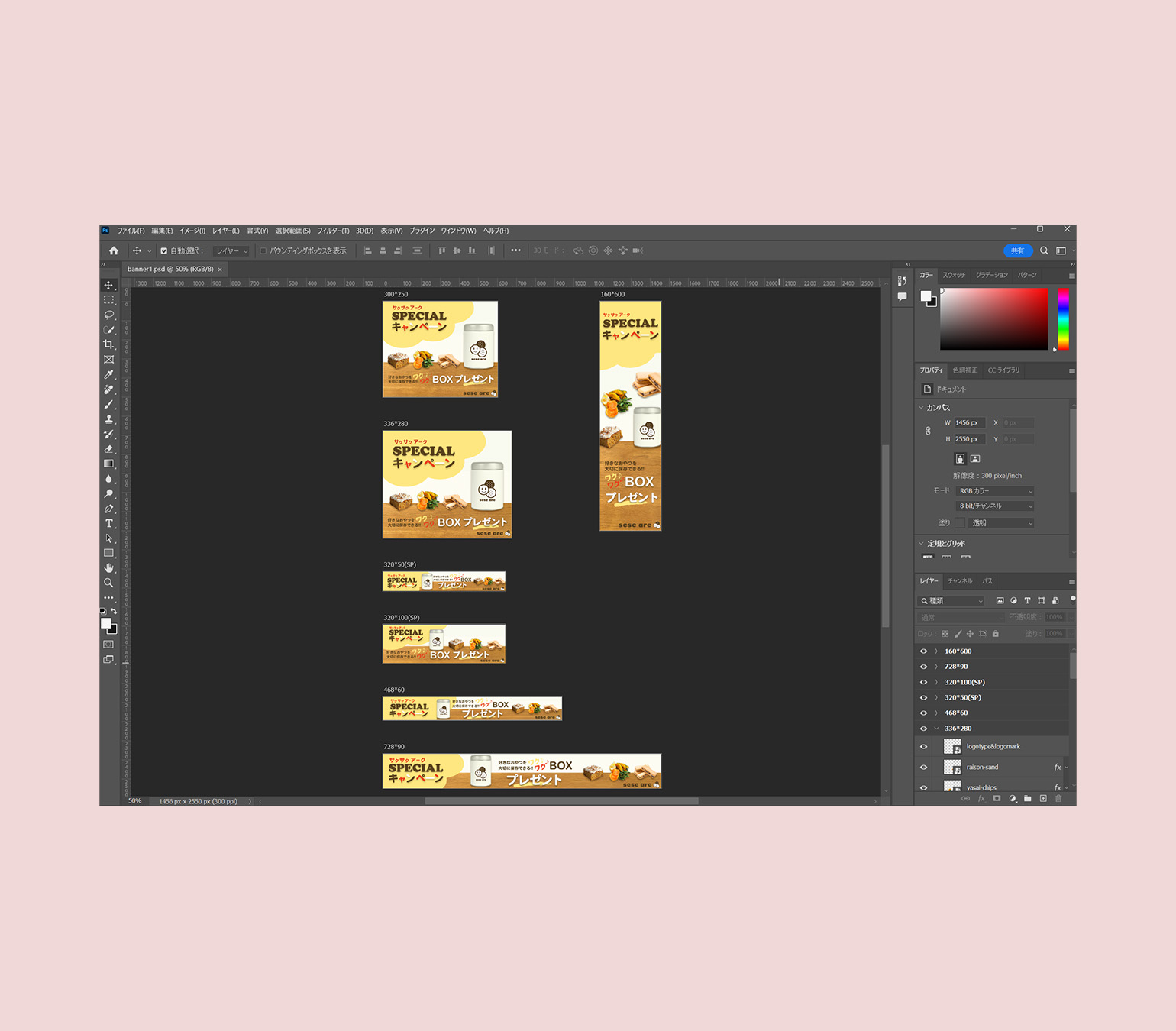
バナーの文字組みはIllustratorで作成し、画像はPhotoshopで配置し必要に応じて加工します。
なぜならIllustratorはベクター形式でグラフィックを作成し、文字組みやオブジェクト配置が容易で、文字や形状を拡大しても画質が劣化せず綺麗なまま表示されます。またPhotoshopはピクセルベースの画像編集に特化し、写真や背景画像の編集が得意となります。
よってまずはIllustratorで文字やロゴ等を作成し、psdファイルで書き出し、次にPhotoshopで同ファイルを開き画像を配置します。
下記3パターンでサンプルを用意します(伝えたい商品・サービスやキャンペーン内容にもよる)。その中からクライアントに選んでいただく形になります。
前述した「バナーで何を1番に伝えたいのか」を念頭に置いて、紙にデザインを描写し、作成したアイディアスケッチを上司等に確認してもらいます。
この工程で大切なのはフォントの選定です。
今回のケースはメインサイトやLPが先に出来上がっているので、それらと同じフォントで作成しました。"scsc arc"のロゴタイトル・ロゴマークはメインサイトやLPでも使用しているpngファイル画像を埋め込んでいます。
また文字を作成したら必ずアウトライン化します。
手順02で作成したpsdファイルを開き、文字や新たに画像を配置していきます。
3パターンの全てのサイズにおいて、同じトンマナで仕上げます。
「同パターンのバナーうち、このサイズのバナーはロゴマークが右上に配置されているけれど、別のサイズのバナーにはロゴマークが右下に置かれている」といったことがないように、同じパターンのサイズ違いバナー全体が同じ条件で作成されているか、細かく確認していくことがポイントです。
その後適切なファイル形式で書き出します。
画像左はバナー3パターンの中の1パターンの最初のアイディアスケッチですが、情報を詰め込みすぎていました...
しかし文字が小さくなって判読性が落ちること、また情報が全て分かってしまうとユーザーがバナーをクリックする気持ちが失せるのでもっと怪しげに!ということ、さらにプレゼントのBOXをきちんとアピールすることを講師から教えていただき、最終的には画像右の形でデザインが固まりました(画像にはありませんが横長・縦長サイズのバナーもスケッチしています)。
使用フォント 和文:"平成丸ゴシック" 欧文:"Nunito"
この文字を3パターン全てにあてはめていきます。文字を作成したらアウトライン化し、psdファイルで書き出します。
01で作成したアイディアスケッチを基に、02で作成したpsdファイルをPhotoshopで開いて文字や画像を配置していきます。
今回は「おしゃれで可愛くて気が利く定期便」という雰囲気をイメージして作成しました。情報を理解しやすいように文章やイメージ図のグループ化を明確にし、位置を調整しやすいようにレイヤーもファイル毎に分けています。
本バナーの目的は「LPへの誘導を促すキャンペーン告知」です。なので、キャンペーンタイトルと「プレゼント」の文字を大きくし、縁取りやドロップシャドウ、下線でのあしらいを施しています。装飾のしすぎは厳禁なので、1つの文字に対して装飾は2つまでとルールを決めました。
また商品名のロゴタイプ・ロゴマークに関しては、小さくても周りの文字などと異なる条件で配置したり、余白を多めにとることで、サイズは小さくても目立たせています。
そして縦長サイズの場合の文字組みは基本的に左揃えに配置、右端が階段状になるように調整しました。
3パターンの全てのサイズにおいて、同じトンマナで仕上げます。
また商品名のロゴタイプ・ロゴマークに関しては、小さくても周りの文字などと異なる条件で配置したり、余白を多めにとることで、サイズは小さくても目立たせています。
「同パターンのうちこのサイズのバナーはロゴマークが右上に配置されているけれど、別のサイズのバナーにはロゴマークが右下に置かれている」といったことがないように、同じパターンのサイズ違いバナー全体を細かく確認していくことがポイントです。
各サイズ仕上がりの2倍のサイズで作成しているので、適切なサイズに修正します。メニューのイメージ>画面解像度の項目を選ぶと、右下画像のパネルが出てくるので、適切な大きさに変更できます。その際解像度は150若しくは300pixel/inchiで設定すると綺麗に仕上がります。今回は全てのサイズのバナーをjpgファイルで書き出しました。
左揃えという条件で作っていましたが、バナーのサイズが縦長や横長になった時にどう文字を組んでいくかを考えられていなかったことで、時間がかかりました。
ソフトを操作しながら考えるととても時間がかかります。
アイディアスケッチの段階で、サイズ違いのパターンに関しても準備し、あとはそれに従ってソフトを操作することでスムーズに進められます。
バナーのパターンは変わっても、文字情報は全て同じ内容にすること。また同じパターンの内容で条件を揃えるということが自分の中ではっきり理解できていなかったことと、目が見慣れて来て考えも甘くなってしまい、修正に多くの時間を費やしました。
どのサイズのバナーを見ても同じ条件であること(文字・ロゴ・余白の配置や画像や文字のサイズ関係等)、また最終段階においてから尚一層細かく見ていき、詰めが甘くならないように常に客観的な視点を持つよう心がけていきます。